13 of December of 2024
How to Embed a Report in Looker Studio: A Step-by-Step Guide

Isaac Correa
Looker Studio Templates
Productivity & Automation

Learn how to embed Looker Studio reports effortlessly on your website. A step-by-step guide to enable sharing, copy the embed code, and publish it.
How to Embed a Report in Looker Studio: A Step-by-Step Guide
Want to share your Looker Studio report seamlessly on a website or with your team? Embedding your report allows you to make data insights more accessible and interactive. Here’s a detailed guide to help you enable and embed a report in Looker Studio like a pro.
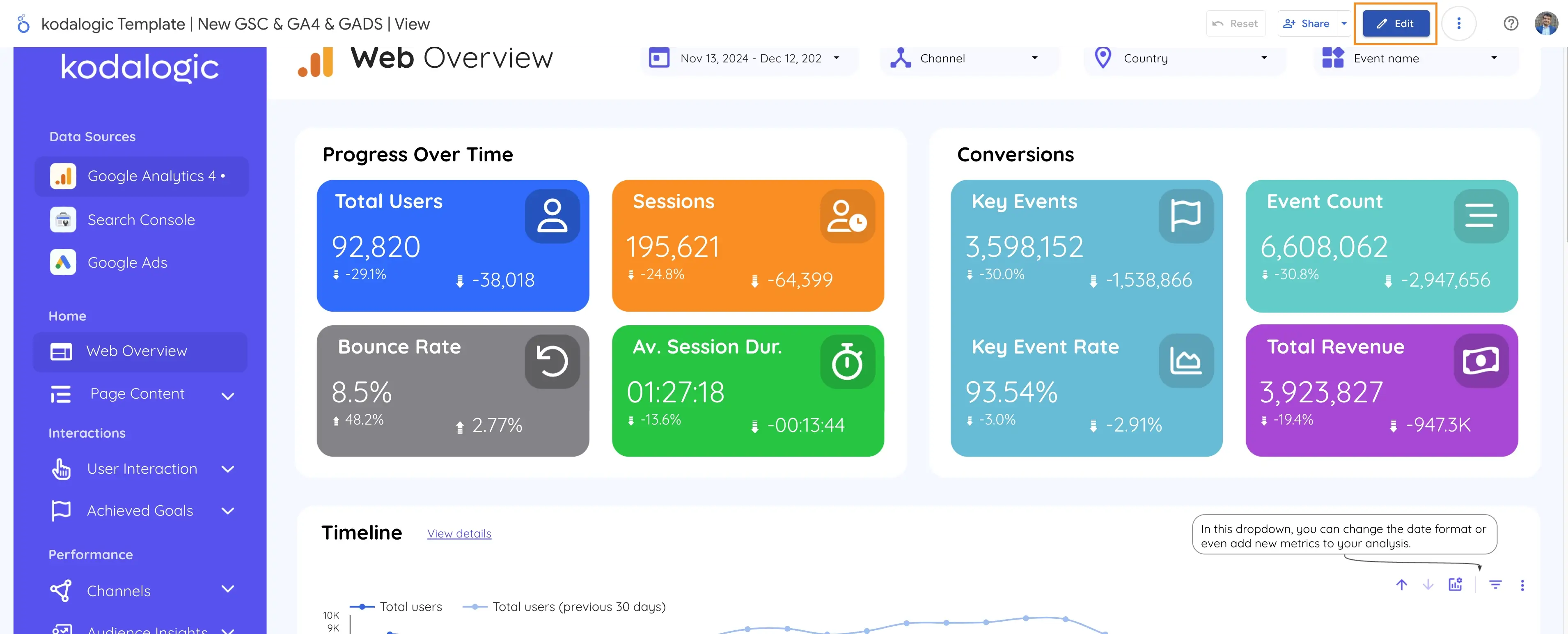
Step 1: Open Your Report
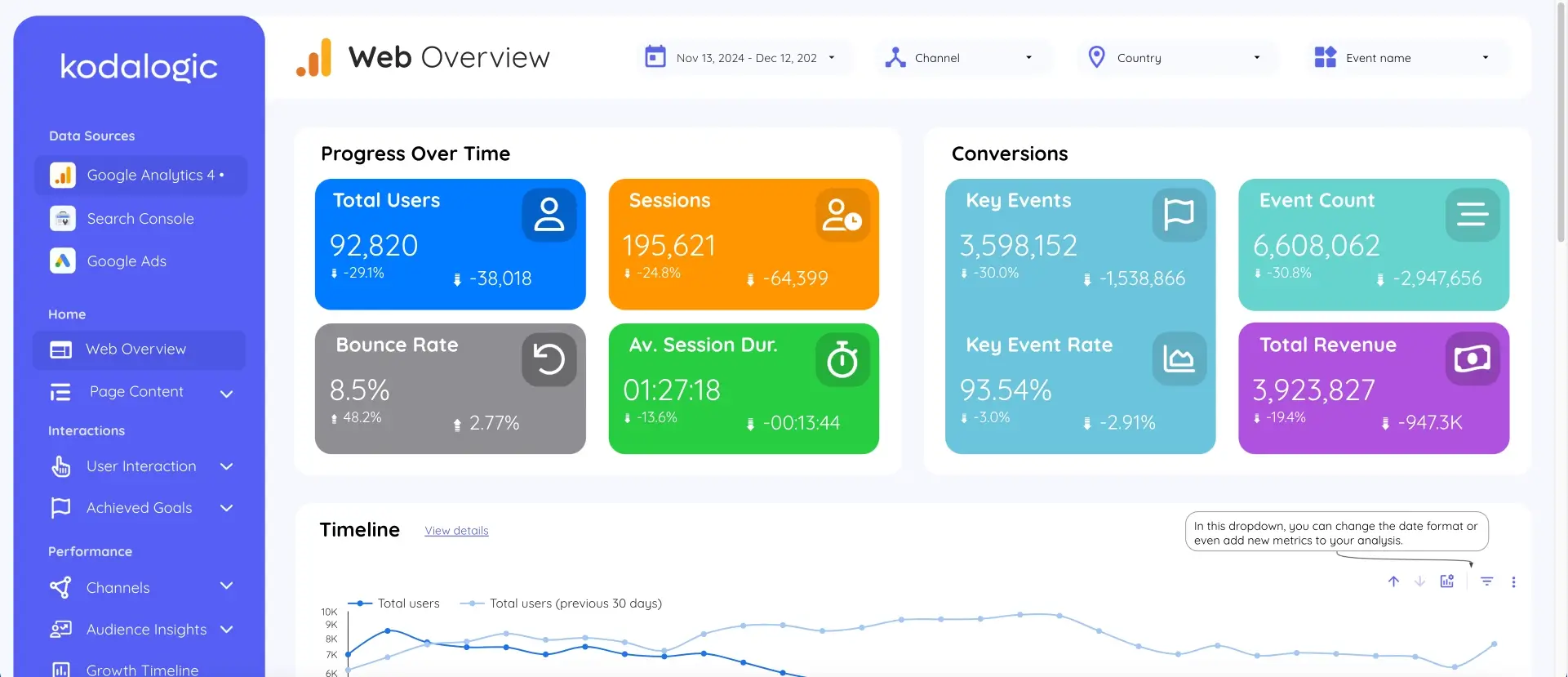
 Log in to Looker Studio and open the report you wish to embed.
Log in to Looker Studio and open the report you wish to embed.
Step 2: Configure Share Settings
To allow embedding, you need to adjust the sharing permissions:
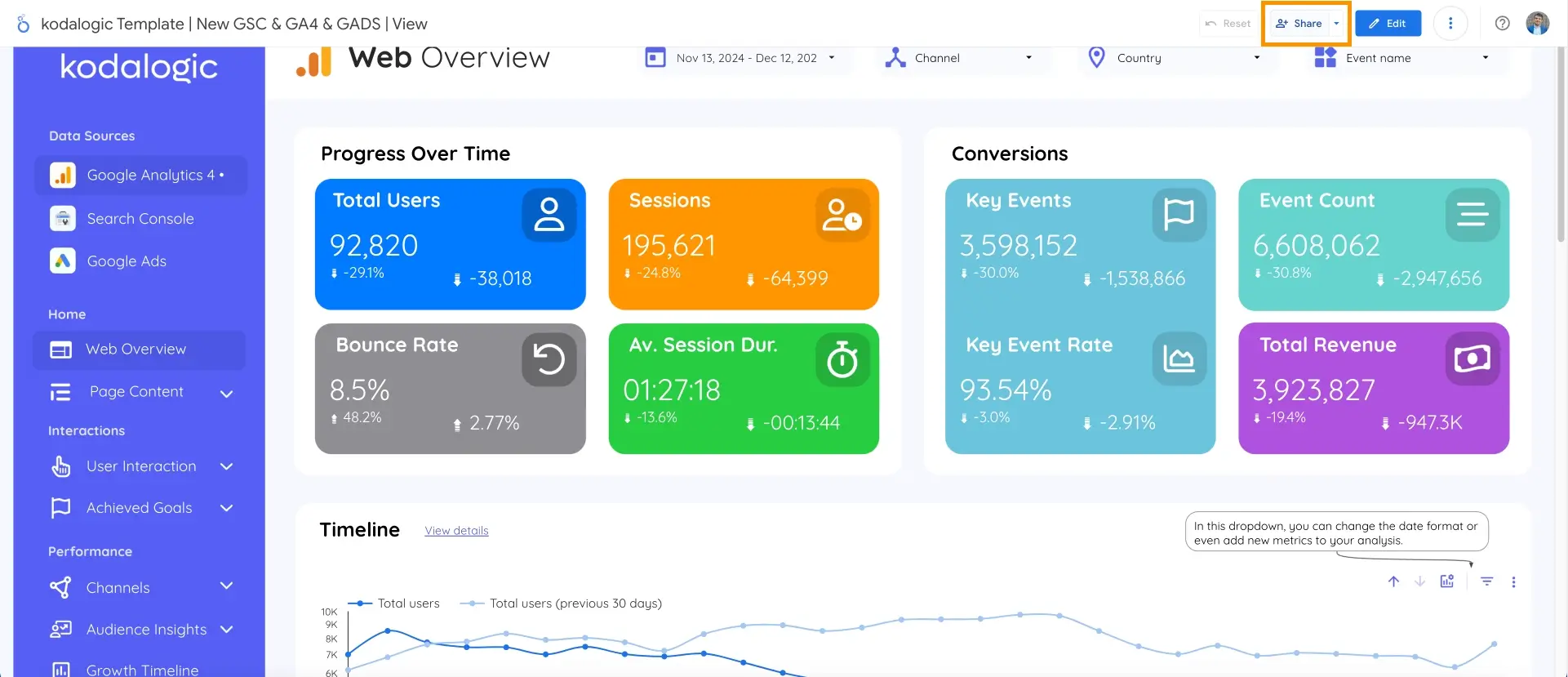
- Click the Share button at the top-right corner of the interface.

- Choose Manage access or adjust settings as follows:

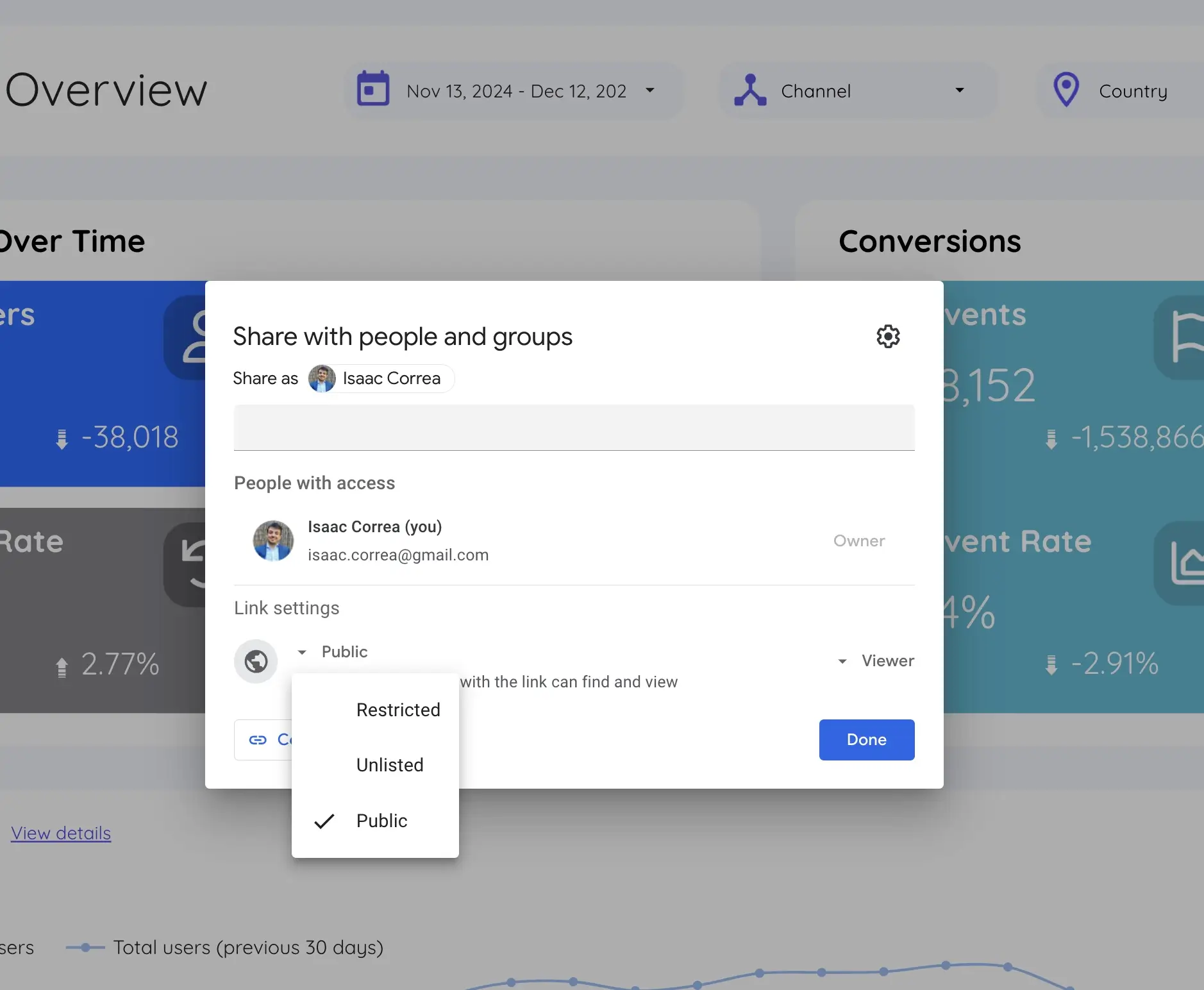
- Set Link Sharing: Change to "Anyone with the link" (if public access is okay).
- Alternatively, share it only with specific individuals or groups.
⚠️ Important: For broader accessibility, ensure the sharing permissions align with your audience. If embedding for a website, “Anyone with the link can view” is often required.
Step 3: Enable Embedding
-
Go to the Edit mode.

-
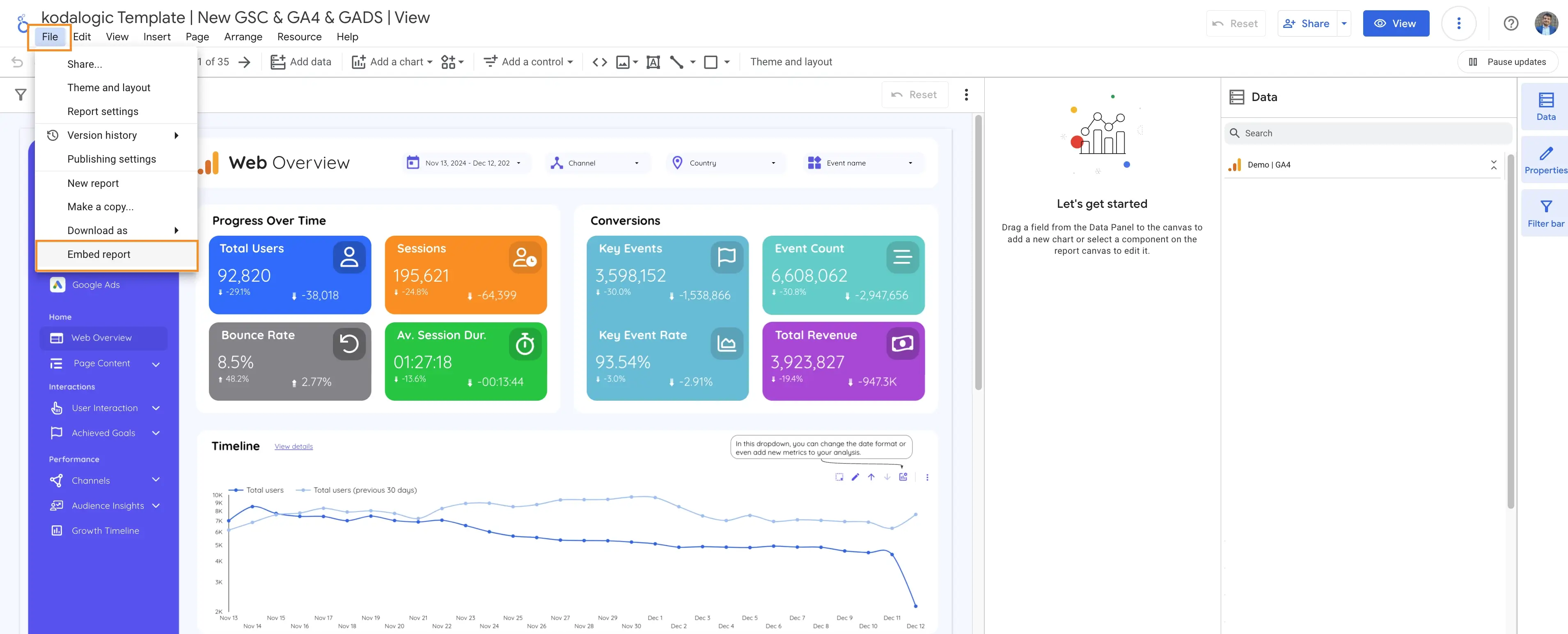
Go to the File menu.

-
Select Embed Report from the dropdown options.
-
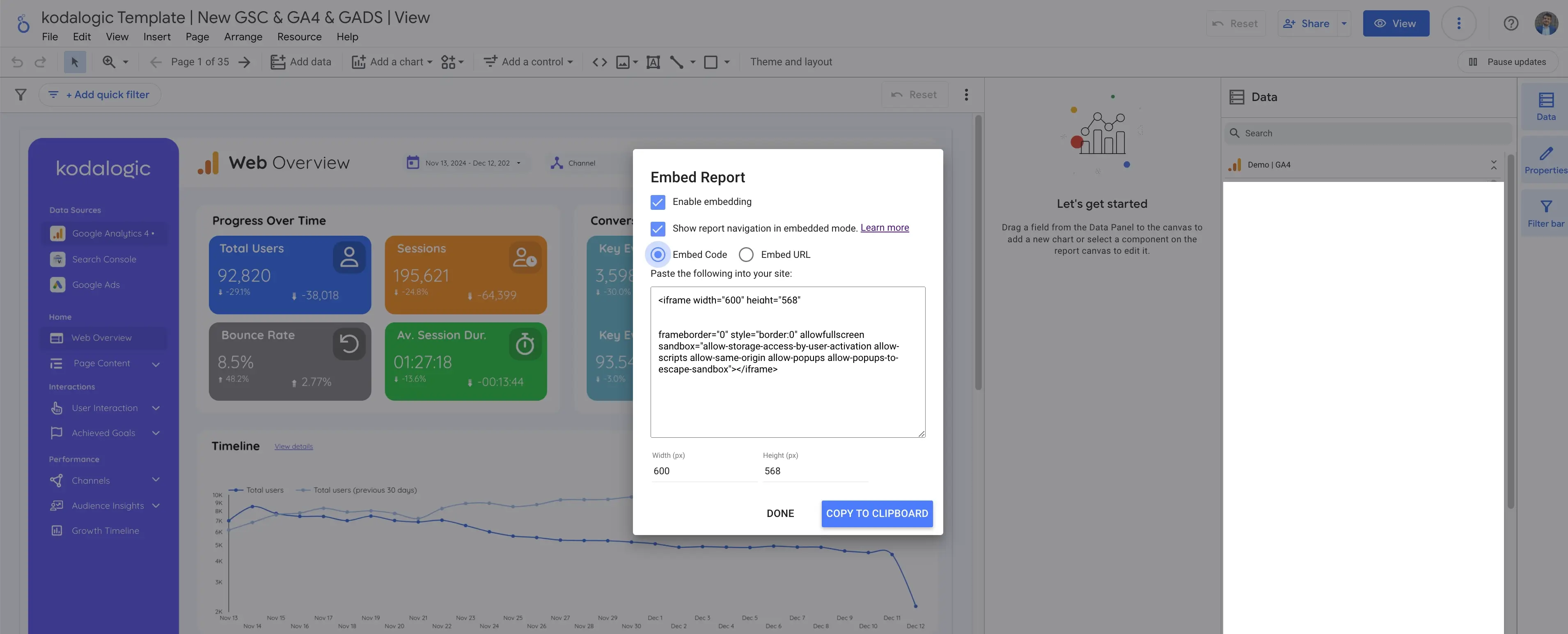
A pop-up will appear with a toggle to enable embedding.

- Turn the toggle on.
-
Once enabled, you’ll see an iframe code generated.
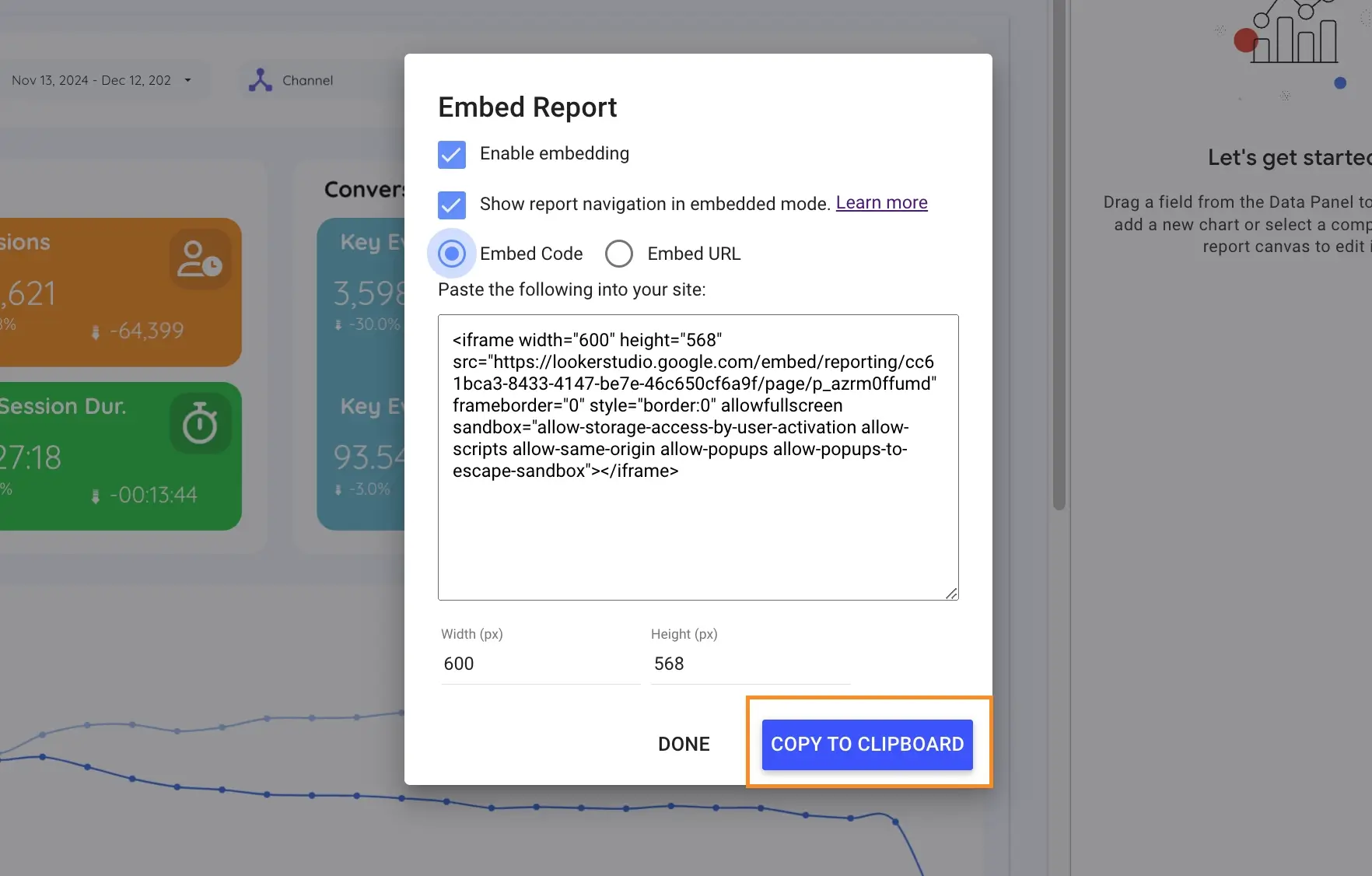
Step 4: Copy the Embed Code

Look for the text box containing the iframe code:
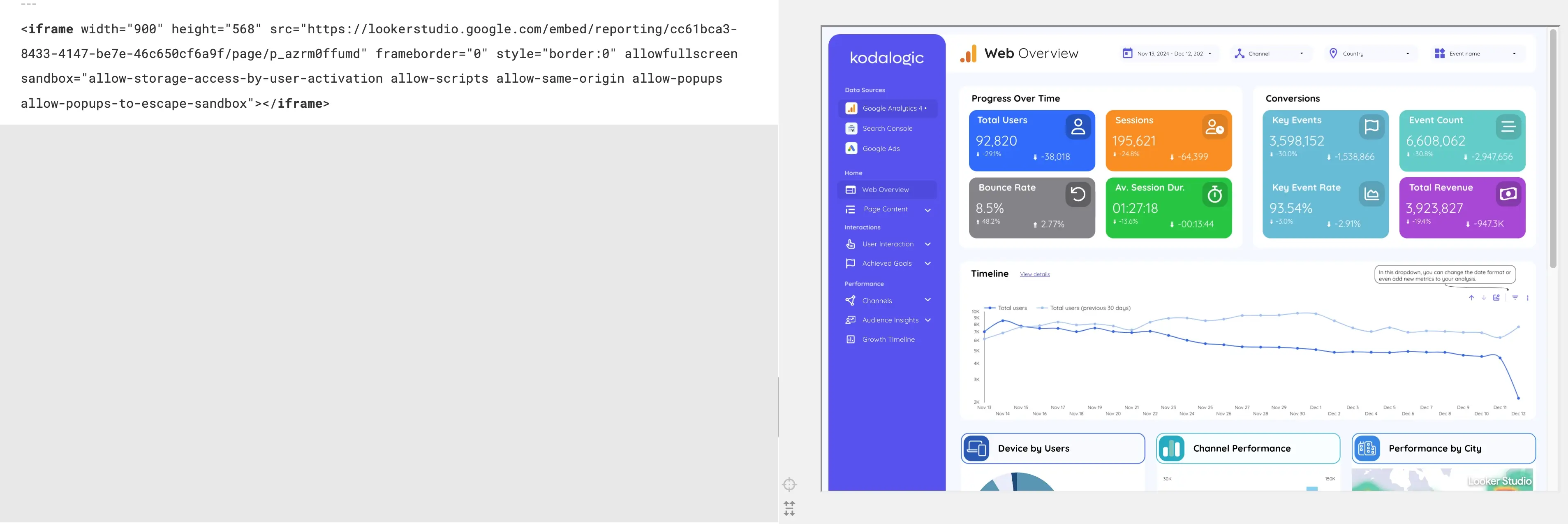
<iframe src="..." width="800" height="600"></iframe>Click Copy Code or manually select and copy the code to your clipboard.
Step 5: Embed the Report

Paste the iframe code into your website or application. Here’s how:
- Open your website’s HTML editor or CMS (e.g., WordPress).
- Navigate to the section where you want the report to appear.
- Paste the iframe code into the HTML section.
✅ Pro Tip: Customize the width and height values in the iframe code to ensure the report fits perfectly into your webpage layout.
Step 6: Test the Embed
- Save your changes and preview the webpage.
- Ensure the embedded report loads correctly and is responsive.
Common Troubleshooting Tips
| Issue | Solution |
|---|---|
| Permissions Issue | Double-check that the sharing permissions are set to “Anyone with the link” or as intended. |
| Incorrect Dimensions | Modify the width and height attributes in the iframe code for better visibility. |
| HTTPS Requirement | Ensure your website supports HTTPS, as embedded reports may not display correctly on non-secure pages. |
Why Embed Reports?
Embedding Looker Studio reports streamlines access to your data, enhances collaboration, and elevates your analytics game. Whether you’re sharing performance metrics with stakeholders or showcasing insights on your site, embedded reports keep your audience informed and engaged.
Boost Your Reporting Game with Kodalogic Templates
Looking for stunning, high-performance Looker Studio templates to take your dashboards to the next level? Kodalogic Templates offer:
- Elegant Design: Templates that turn data into visual masterpieces.
- Quick Integration: Connect your data in under a minute.
-
Better Decision-Making: Get clarity and insights faster than ever.
Explore Kodalogic Templates and revolutionize how you visualize your data.